Nell’ormai lontano 2010, al Mobile World Congress, l’allora CEO di Google Eric Schmidt, svelò il nuovo approccio della sua azienda al design di prodotto: Mobile First. Invece di sviluppare come al solito applicazioni pensate innanzitutto per PC desktop, Google è passato a dare priorità, nella progettazione, ai dispositivi mobili. Qualunque cosa Google creasse doveva funzionare e avere un bell’aspetto in primis su smartphone e tablet. Nel corso degli anni, questo approccio mobile-first è diventato lo standard di riferimento per un buon web design, e oggi la maggior parte dei siti e app seguono questa filosofia.
Con il recente lancio dell’Apple Vision Pro ci si chiede se ci troviamo di nuovo a un bivio del genere: da Mobile First a “Spatial First”, sulla base del termine “Spatial Computing” coniato da Apple. Ciò significa che prima o poi potrebbe diventare una pratica comune non più indirizzare i contenuti digitali ai dispositivi desktop o mobili, bensì a dispositivi di elaborazione spaziale. I visori di Apple, come i prodotti Quest comparabili di Meta, sono ancora lontani dall’entrare nel mercato di massa. Ma il parallelo storico mostra perché vale la pena sperimentare: quando Eric Schmidt presentò per la prima volta al mondo la strategia mobile-first di Google, la quota dei dispositivi mobili nel traffico web globale era solo del 4%.
Quindi, come potrebbe essere un futuro in cui ottimizziamo i contenuti digitali principalmente per i dispositivi di elaborazione spaziale?
Nuove priorità?
Oggi i dispositivi mobili rappresentano quasi il 55% di tutto il traffico web, quindi la strategia di Google ha dimostrato di essere lungimirante. Il fatto che quasi tutti i siti web siano ora progettati secondo il principio mobile-first non è solo dovuto al fatto che Google ad un certo punto ha iniziato a classificare le pagine ottimizzate per dispositivi mobili più in alto nei suoi risultati di ricerca, ma è anche guidato da un’effettiva esigenza del mercato.
Qual è lo stato dell’arte del calcolo spaziale? Apple è riuscita a vendere tutti i 200.000 dispositivi che aveva in magazzino nei primi dieci giorni dall’uscita del Vision Pro.
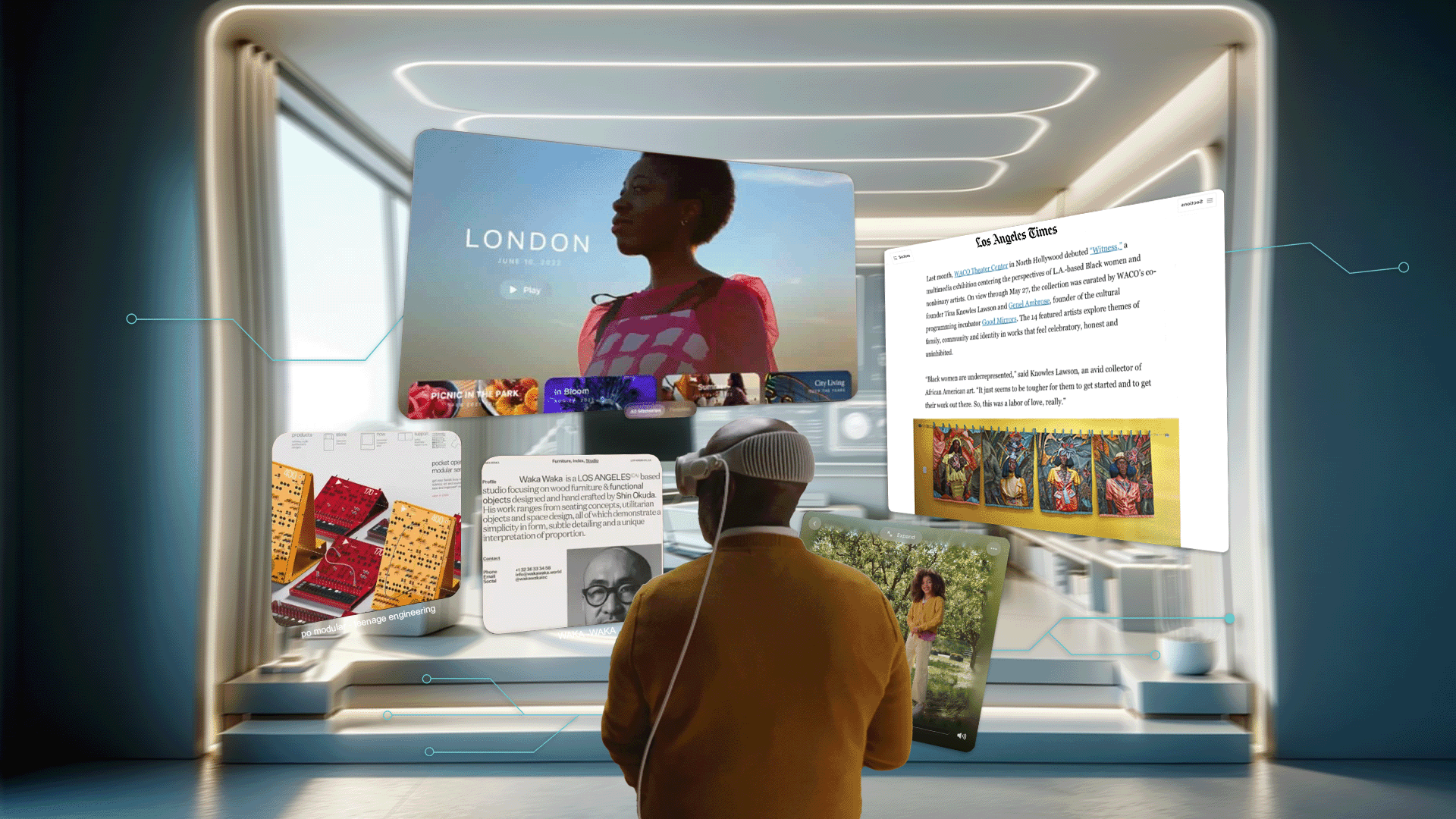
Se questa tendenza dovesse continuare, dovremmo iniziare a pensare con urgenza alle conseguenze che ciò potrebbe avere sulla progettazione di app e siti web. L’informatica spaziale offre nuove ed entusiasmanti possibilità, ma pone anche nuove esigenze ai designer. Il modo in cui consumiamo e interagiamo con i contenuti digitali potrebbe quindi cambiare radicalmente. L’attenzione si concentra meno sui dispositivi di input, dato che il Vision Pro può essere abbinato anche a mouse e tastiera. Lo schermo è più importante.
Come saranno i siti web del futuro?
Una delle differenze principali tra i dispositivi mobili e i PC desktop era l’orientamento del display. Il passaggio al mobile-first ha significato il passaggio da schermi orientati orizzontalmente a schermi orientati verticalmente. Con il paradigma spatial-first, torniamo alle origini: i contenuti per i dispositivi di elaborazione spaziale possono essere alti e larghi quanto lo consente il campo visivo naturale dell’uomo e, a causa della disposizione dei nostri occhi, il campo visivo tende a essere più ampio (orizzontale) che alto (verticale).
Tuttavia, anche riempire generosamente di contenuti l’intero campo visivo non è ovviamente una buona idea. Dopotutto, le telecamere sulla parte anteriore del visore consentono di vedere più lontano. Il contenuto ideale, quindi, sfrutta il più possibile le possibilità del display per lo spatial computing, ma garantisce anche che solo una parte minima del campo visivo venga bloccata, in modo che l’utente possa continuare a vedere ciò che lo circonda. Ciò solleva la questione se in futuro sarà possibile costruire applicazioni e siti web minimalisti con uno sfondo trasparente, sul quale rimangono solo i contenuti più importanti e gli elementi di navigazione, in modo che nessun elemento decorativo blocchi inutilmente il campo visivo. Le esperienze digitali potrebbero così diventare più coinvolgenti perché si integrano perfettamente nell’ambiente fisico dell’utente.
Un altro argomento è lo scrolling: oggi sui siti web tradizionali scorriamo in verticale, cioè dall’alto verso il basso. Ma per le esperienze di spatial computing, questa direzione di scorrimento non sembra essere la norma. Da un lato, lo scorrimento orizzontale potrebbe diventare più popolare, con i contenuti che si spostano lateralmente nel campo visivo dell’utente. Dall’altro lato, non sarebbe concepibile anche lo scorrimento lungo l’asse Z, cioè nello spazio tridimensionale? Questo semplice esempio mostra cosa diventa possibile quando si eliminano le limitazioni della tecnologia convenzionale degli schermi.
Annunci pubblicitari in nuovi formati
Invece di apparire in punti statici di un sito web, in futuro gli annunci pubblicitari potranno apparire ovunque nel campo visivo dell’utente. Ad esempio, potranno essere perfettamente integrati nell’ambiente fisico. Questo non solo consentirà agli editori di combattere efficacemente l’odierna onnipresente cecità da banner, ma soprattutto farà sì che gli annunci pubblicitari tornino a essere esperienze interessanti e coinvolgenti per l’utente. I formati pubblicitari statici e poco interattivi dell’era del Web 2.0, che generalmente non suscitavano l’interesse dell’utente né offrivano un’esperienza convincente del marchio, saranno finalmente un ricordo del passato.
Nell’era spatial-first, gli annunci in 3D e in realtà aumentata diventeranno concepibili, attirando gli utenti in un modo completamente nuovo. Questi formati hanno il potenziale per superare la distanza spesso percepita tra gli utenti e gli annunci pubblicitari tradizionali, consentendo invece un’interazione più coinvolgente e meno fugace con i contenuti del marchio.
Lo spatial computing riuscirà a fare il salto di qualità?
Tutti gli esempi appena descritti rimarranno speculazioni se i dispositivi di calcolo spaziale non riusciranno ad affermarsi sul mercato di massa. Tuttavia, non dobbiamo perdere di vista il modo in cui gli early adopters stanno utilizzando i dispositivi, quali casi d’uso stanno emergendo e come si svilupperanno le vendite nei prossimi mesi. Gli alti costi di acquisto e i problemi di avviamento dei dispositivi sono ancora degli ostacoli, ma possono essere superati. In questo contesto, non va dimenticato che Apple, Meta e altri giganti della tecnologia stanno spendendo innumerevoli miliardi in ricerca e sviluppo, il che aumenta certamente le possibilità di successo della tecnologia. La strada verso l’era spatial-first può essere ancora lunga, ma anche il mobile-first sembrava un concetto assurdo a molti web designer al momento della sua introduzione.
Vale quindi la pena di pensare fin da subito all’impatto dello spatial computing sulla progettazione dei contenuti digitali.